

Making a top-notch online store is now a requirement for business success in today’s digital-first world. WordPress has become a popular option among the many platforms available, appealing to both e-commerce novices and experts. But why is it so unique? Let’s start the process of using WordPress to build a dynamic e-commerce website step by step.
Why WordPress for E-commerce Website?
WordPress, originally a blogging platform, has come a long way. It now powers a staggering 40% of the web, thanks to its unparalleled flexibility. Its e-commerce prowess primarily comes from plugins like WooCommerce, turning a basic website into a full-fledged online store.
WooCommerce: The E-commerce Workhorse
By far the most dominant plugin, WooCommerce transforms WordPress into an e-commerce titan. Its installation echoes simplicity, much like any other plugin. However, its true strength lies in the depth it offers – from adding products with varied specifications to setting intricate shipping rules. What’s more, it integrates effortlessly with leading payment gateways like PayPal and Stripe, ensuring monetary transactions remain a breeze.
Setting Up Your E-commerce Website
Building an e-commerce website with WordPress is akin to piecing a jigsaw puzzle. Each component, from hosting to themes and plugins, plays a pivotal role in the bigger picture. It offers an ecosystem rich in tools and functionalities, making the e-commerce website journey both rewarding and efficient.
Installing WooCommerce:
- In your WordPress dashboard, navigate to
Plugins>Add New. - Search for “WooCommerce”.
- Click
Installand thenActivate.

Choosing and Installing a Theme:
A level of compatibility between Divi and WC that no other WordPress plugin can match. With Divi’s extensive collection of WC modules, creating a dynamic e-Commerce websitesite from scratch is simple. So, WooCommerce is the way to go if you want to design an e-Commerce website in Divi.
- Purchase & Download Divi:
- First, if you haven’t already, go to the Elegant Themes website and purchase a license for Divi.
- Once purchased, log in to your Elegant Themes account and download the Divi theme. This will be a
.zipfile.
- Login to Your WordPress Dashboard:
- Navigate to your WordPress dashboard by entering your website URL followed by
/wp-admin/(e.g.,http://yourwebsite.com/wp-admin/). - Login with your username and password.
- Navigate to your WordPress dashboard by entering your website URL followed by
- Install the Divi Theme:
- In your WordPress dashboard, go to
Appearance>Themes. - Click on the
Add Newbutton at the top. - Click on the
Upload Themebutton. - Choose the Divi
.zipfile you downloaded from Elegant Themes and clickInstall Now. - After the theme has been uploaded and installed, click
Activate.
- In your WordPress dashboard, go to
- Enter Your License Key:
- For ongoing updates and support, you’ll want to activate your theme license.
- Go to
Divi>Theme Optionsin your WordPress dashboard. - Navigate to the
Updatestab and enter your Elegant Themes username and API key. You can find your API key in your Elegant Themes account dashboard. - Save changes.
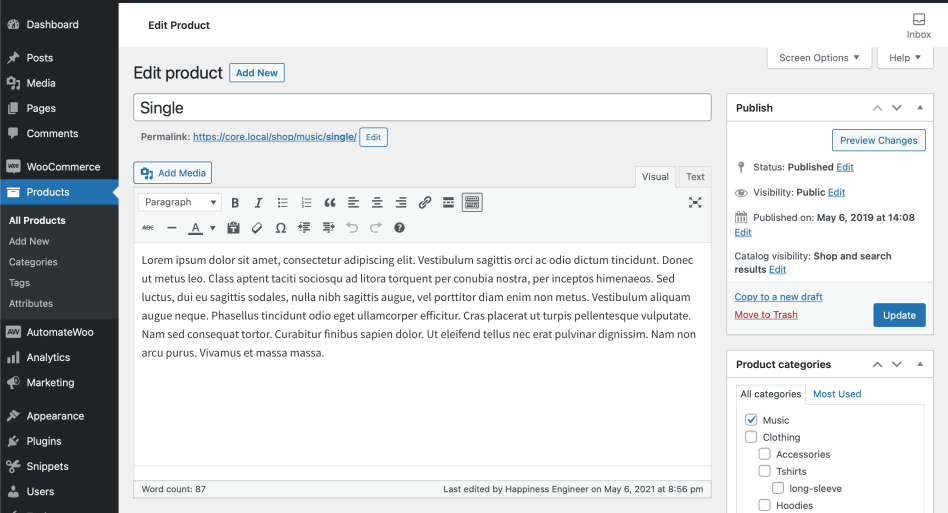
Adding Products:
- In the WordPress dashboard, go to
Products>Add New. - Enter your product title, description, and product data (price, SKU, stock status).
- Add product images under
Product Image. - Click
Publish.

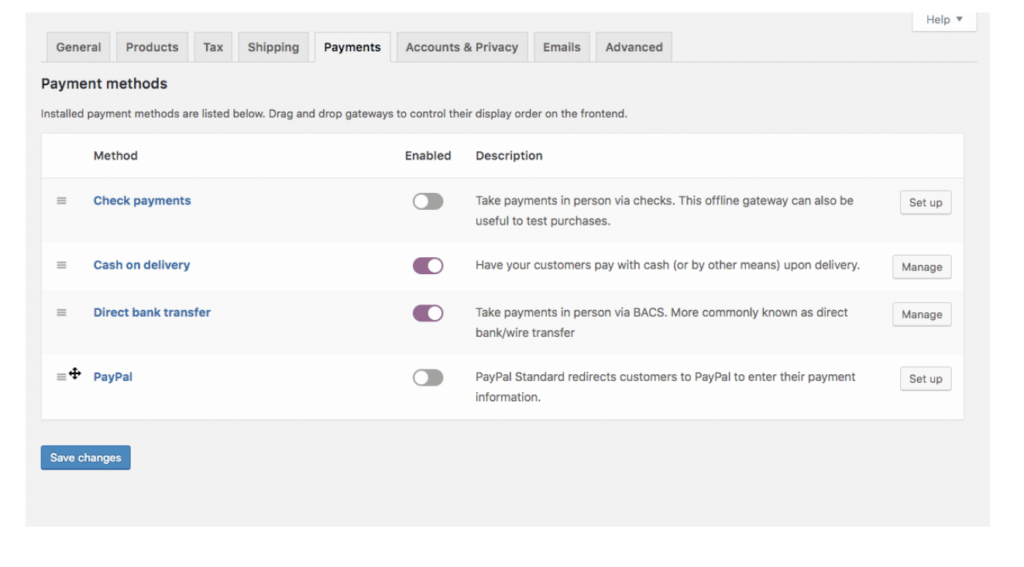
Configuring Payment Methods:
- Navigate to
WooCommerce>Settings>Payments. - Enable desired payment methods. For instance, to set up PayPal:
- Click
Set uporManagenext to PayPal. - Fill in your PayPal email address and other required details.
- Save changes.
- Click

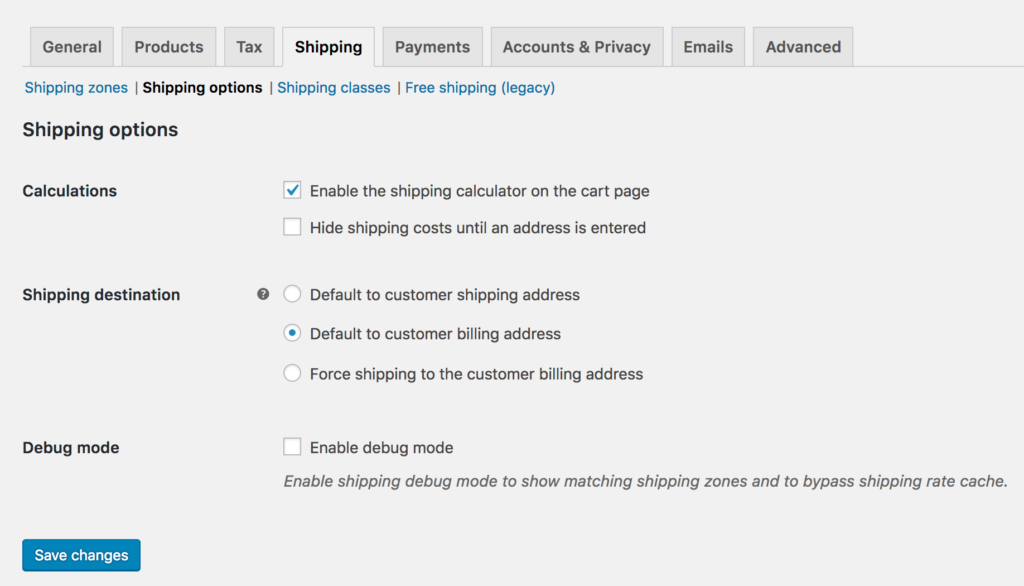
Setting Up Shipping:
- Go to
WooCommerce>Settings>Shipping. - Click
Add shipping zone, input your zone’s name and regions. - In the ‘Shipping Methods’ for that zone, click
Add shipping method. - Choose from options like ‘Flat rate’, ‘Free shipping’, or ‘Local pickup’ and configure details.

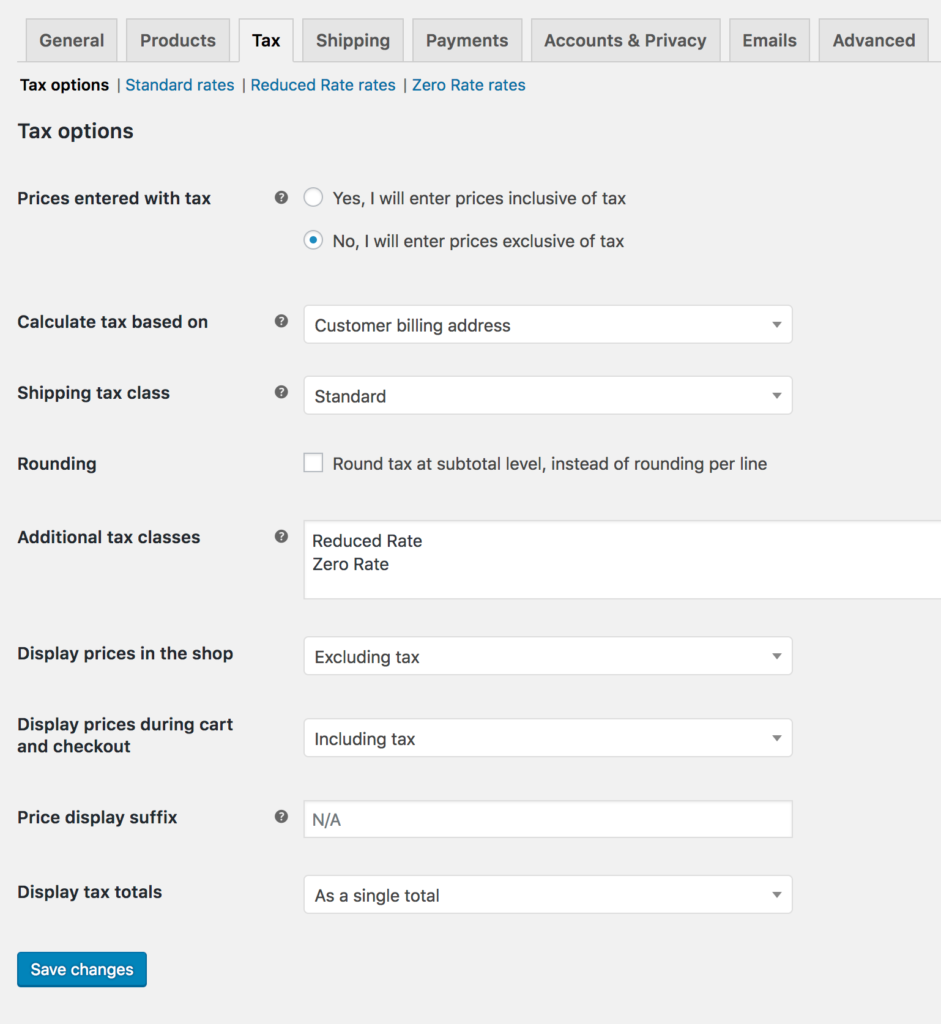
Adjusting Tax Settings:
- Head to
WooCommerce>Settings>Tax. - Configure the tax options based on your store location and tax requirements. You can set standard rates, reduced rates, or even zero rates.

Installing Essential Plugins:
- Navigate to
Plugins>Add New. - For SEO, search and install “AIOSEO”. After activation, follow the setup wizard to optimize your store.
- For security, search and install “Blog Defender”.
- To optimize speed, search for “W3 Total Cache” and install it. After activation, follow the recommended settings or set up as per your site’s needs.
Mobile Responsiveness:
- Ensure your chosen theme is responsive.
- You can check its appearance on different devices by resizing your browser. Alternatively, use tools like Google’s Mobile-Friendly Test.
Testing Your Website:
- Regularly test the checkout process. Place an order to ensure all steps, from product selection to payment, work seamlessly.
- Check on different devices and browsers for compatibility.
Summary
Building an e-commerce website on WordPress might seem daunting initially, but breaking it down step-by-step, as we did above, demystifies the process. With the power of plugins like WooCommerce and the flexibility that WordPress offers, even those new to the digital world can carve out their online niche. Remember, the key lies in careful planning, patience during the setup, and regular testing. With these steps as your roadmap, your journey towards creating a successful e-commerce website is not just more manageable, but also an exciting adventure. Dive in, and soon you’ll witness your vision transform into a thriving online storefront.
