

Embracing the world of containerization, Docker Compose has emerged as a game-changer for simplifying the deployment of applications. In this step-by-step tutorial, we will navigate the process of installing WordPress using Docker Compose. Whether you’re a seasoned developer or a complete newcomer, fear not – we’ll guide you through each step with detailed explanations and examples.
Prerequisites
Before we embark on our Dockerized WordPress journey, let’s ensure your system is equipped with the necessary tools. If you haven’t installed Docker and Docker Compose yet, take a moment to follow our installation guide for Docker.
Step 1: Creating a Docker Compose File
To kick things off, fire up your favorite text editor and create a file named docker-compose.yml. This file serves as the blueprint for our WordPress services.
version: '3'
services:
wordpress:
image: wordpress
ports:
- "80:80" # Update this line to use port 80
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser
WORDPRESS_DB_PASSWORD: examplepass
WORDPRESS_DB_NAME: exampledb
volumes:
- wordpress:/var/www/html
db:
image: mysql:5.7
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- db:/var/lib/mysql
volumes:
wordpress:
db:Remember to replace exampledb, exampleuser and examplepass with details of your choice.
Step 2: Running Docker Compose
Install docker-compose:
sudo apt install docker-composeNow that our blueprint is ready, open your terminal, navigate to the directory containing docker-compose.yml, and execute the following command:
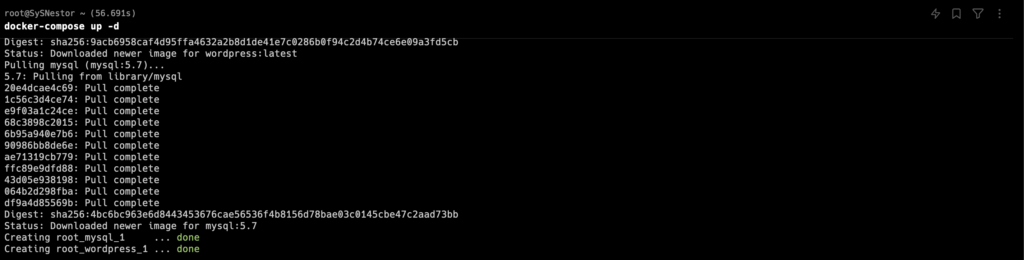
docker-compose up -d
This command launches the containers in the background, allowing you to proceed without interruption.
Step 3: Accessing WordPress Setup
With Docker Compose in action, open your preferred web browser and visit http://server-ip. The WordPress setup wizard should greet you, prompting you to provide essential details for your site.

Fill in the necessary information and click “Install WordPress.”

Understanding the Magic Behind Docker Compose
At this point, you might be wondering: what’s the magic behind Docker Compose? Simply put, it orchestrates the deployment of multiple containers, each serving a specific purpose. In our case, we have two containers – one for WordPress and another for MySQL.
The docker-compose.yml file defines the services, their images, and the configuration details. The WordPress service is set to run on port 80, allowing us to access it via http://server-ip. Meanwhile, the MySQL service handles the database backend, ensuring a seamless connection with our WordPress instance.
Customizing Docker Compose for Your Needs
While our basic setup is functional, Docker Compose offers a plethora of customization options. Want to change the MySQL version? Need additional WordPress plugins? Simply tweak the docker-compose.yml file to suit your requirements. Docker Compose empowers you to tailor your environment, making it a versatile tool for developers and system administrators alike.
Troubleshooting Common Issues
If you encounter any issues during the installation process, fear not. Docker Compose simplifies troubleshooting by providing detailed logs. Execute the following command to view the logs:
These logs offer insights into potential problems, allowing you to address them swiftly.
You’ve successfully navigated the intricate landscape of installing WordPress with Docker Compose. By containerizing your WordPress instance, you’ve embraced a scalable and efficient deployment method. As you continue your Docker journey, explore additional features and configurations to enhance your development workflow.
Whether you’re a blogger, developer, or tech enthusiast, Docker Compose offers a streamlined approach to managing your applications. Happy blogging, and may your Dockerized WordPress adventures be smooth sailing!
