
Meet Thrive Architect, the ultimate visual page builder designed exclusively for WordPress, meticulously crafted to cater to the needs of business websites that prioritize achieving optimal conversion rates. Recognizing the time constraints faced by entrepreneurs, Thrive Architect has been developed with a relentless commitment to ensuring swift and seamless usability.
Today, we’re delving into the exciting realm of creating Countdowns with Thrive Architect. Let’s explore the innovative features and functionalities that Thrive Architect has in store for us. Join us as we uncover the latest developments and enhancements within this dynamic tool, designed to empower you in building captivating and high-converting web pages effortlessly.
What is Countdown Element?
What exactly is the Countdown Element, you ask? Well, the “Countdown” and “Countdown Evergreen” elements happen to be quite handy tools, especially if you’re aiming to incorporate a compelling countdown campaign onto your web page. Now, if you’re already familiar with the ins and outs of this element along with its various options, feel free to skip ahead and dive into the insightful blog post we’ve curated, specifically focusing on the seamless integration of an evergreen countdown timer into your pages. It’s a resource worth exploring for those seeking to master the art of effective countdown campaigns.
How to Create Countdown in Thrive Architect
Add the Element to the Post/Page

In order to use the element, you’ll have to first add it to your page. Click on the plus sign on the right sidebar:

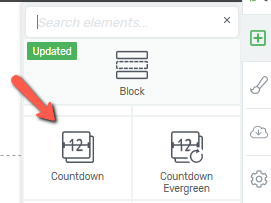
Then, look for the element in the list that appears

Once found, drag and drop the element to your page
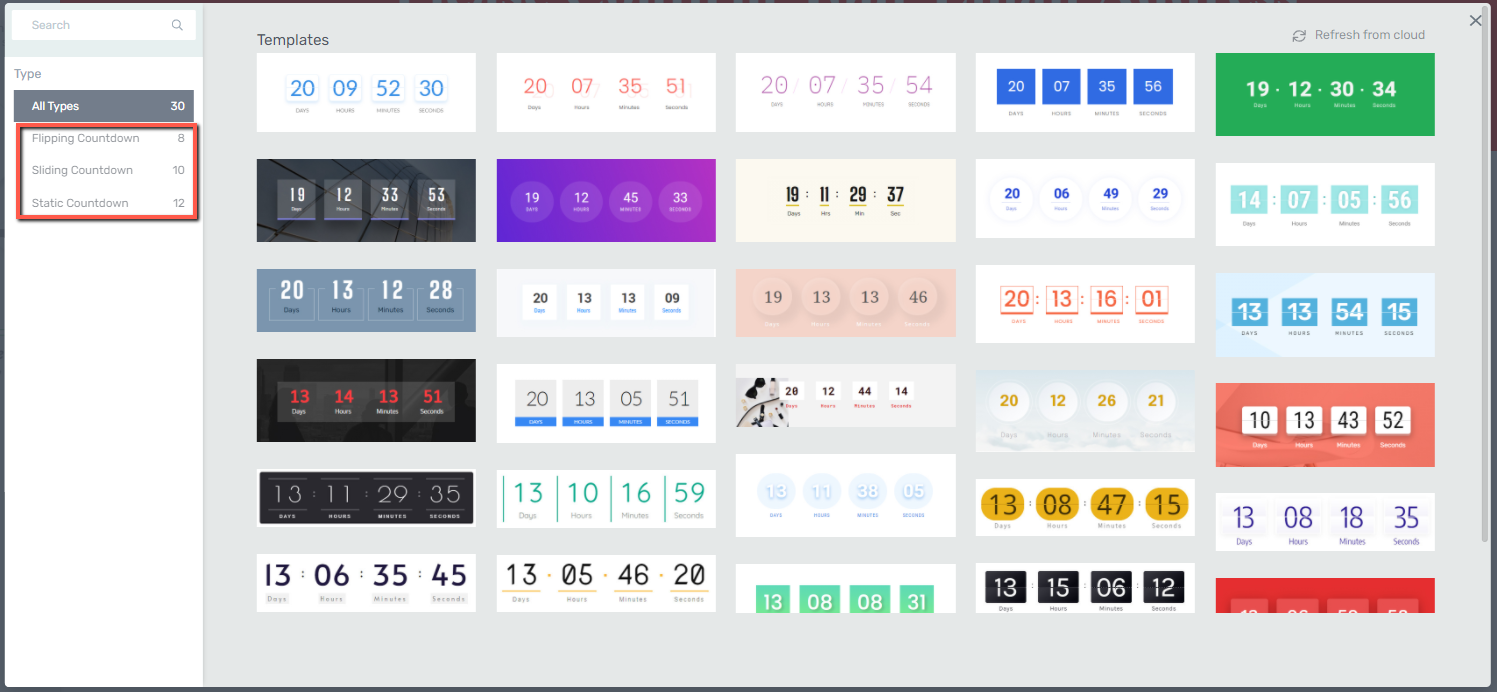
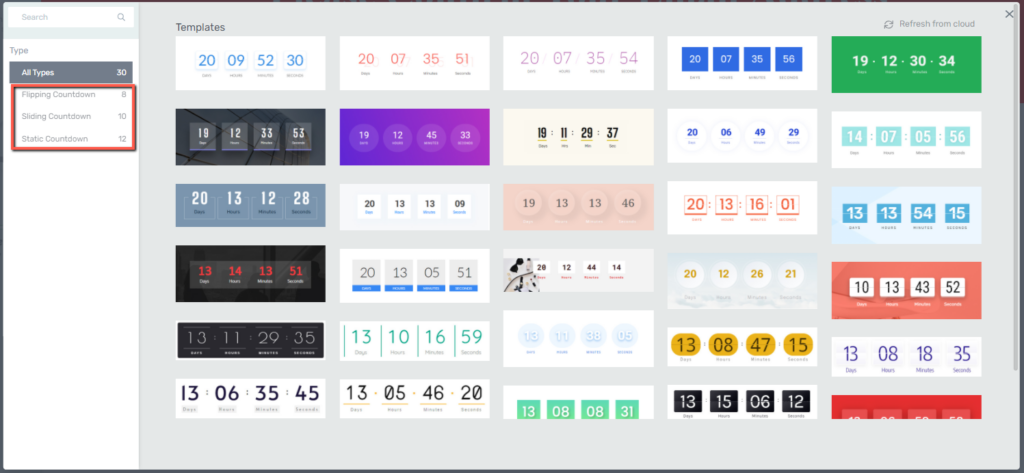
After you add the element to your page, you will be able to choose a countdown type from the template lightbox:

Depending on the animation type you want for our countdown, you can choose between – “Flipping Countdown”, “Sliding Countdown” and “Static Countdown”.
Edit Design
The first thing you can do in the “Main Options” sidebar is to customize the design of the countdown by clicking on the “Edit Design” button:

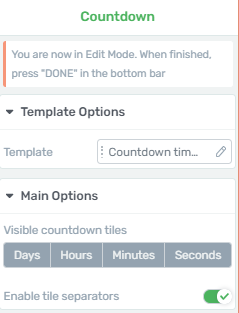
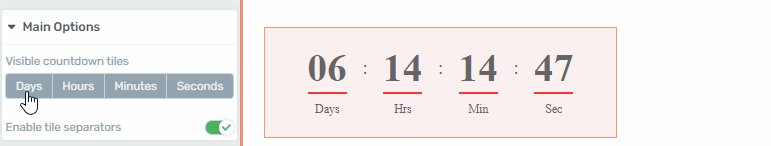
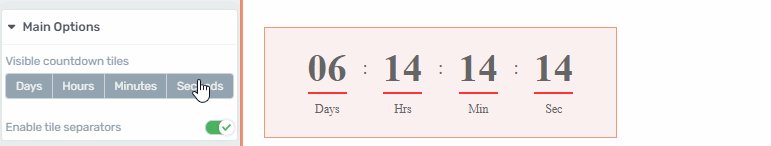
This will open another set of options in the sidebar, from where you can, once more, access the templates lightbox and also the visibility options of the countdown tiles:

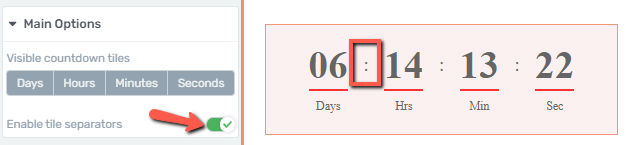
You can opt out of seeing the “days”, “hours”, “minutes” or “seconds” tiles, just by clicking on the corresponding option.
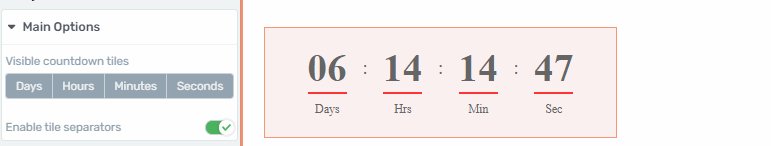
If you click, for example, on the “Days” option, then the day tile will disappear from the countdown, and the remaining number of days will automatically be converted to hours:

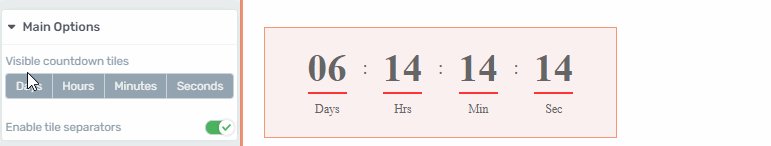
If you don’t want to see the seconds, then just click on the “Seconds” option, and the corresponding tile will disappear from the countdown:

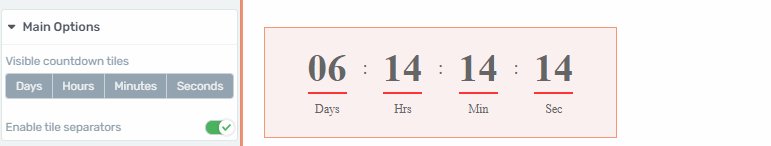
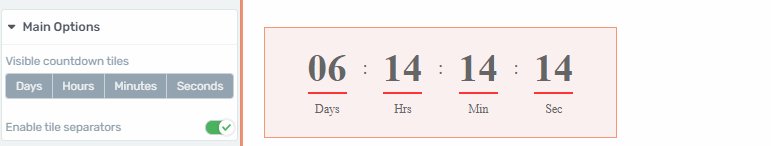
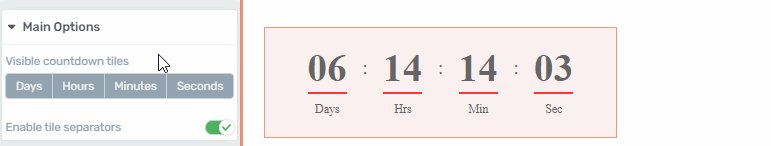
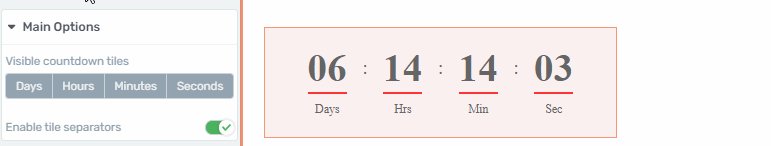
Another option you can use in this sidebar is the “Enable tiles separator”, from where you can add or remove the separator between the tiles of the countdown: